h5{font-size:1rem}
Sigui lesa pa informashon tokante e stapnan pa tuma. In addition all.

How To Make My Font Sizes Responsive Without Root Stack Overflow
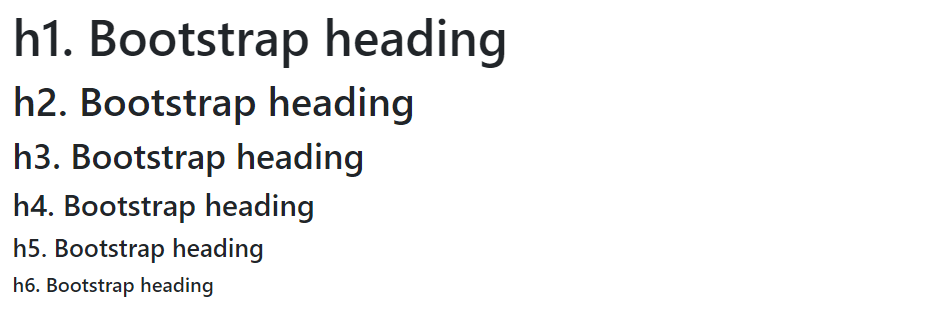
Bootstrap 4 uses a default font-size of 16px and its line-height is 15.

. So your smallest bold font size will be written outside of a media query and then you will make adjustments as the viewport gets larger. Perfect for Everyday Living. Enter your base root font-size.
768pxh2sc-fontfont-size15remfont-weight600h3sc-fontfont-size1remfont-weight600media all and min-width. Text font-size. El Dorado Cantina was founded in 2014 with a mission to combine organic and non-GMO ingredients with authentic Mexican cuisine inspired by regional recipes.
This post covers React Suspense and React Lazy which can be used to split code fetch data and set the order at which components are renderedgiving you total control of your project. How to Use REM to PX Converter. Poppins is the font to be used on long text fields it will concede us a more friendly yet readable approach.
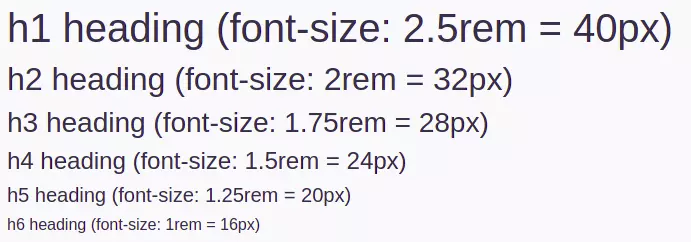
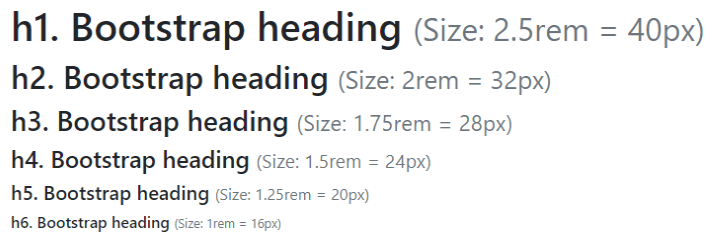
H5 125rem 20px h6 1rem 16px p 1rem 16px How do you make the Bootstrap 4 text sizes responsive. The small sizes would increase by 1 size 6 to 12 then the next series would increase by 2 size 12 to 18 then by 3 size 21 to 24 then by 12 size 24 to 72 and so on. From the Viking and Norman invasions of Britain to the devastating plagues of the 14th century or the rise of Mansa Musa and the Kingdom of Mali enjoy our.
Klek pa e preguntanan mas hasí. I wood love this art in my house. When you work here you work alongside an impressive group of smart interesting people from all across the US.
TimelyMD does not unlawfully discriminate on the basis of any status or condition protected by applicable federal state or local law. People are the best part of TimelyMD. Responsive Shopping Carts built with Bootstrap 5.
Instead they respond to the browser zoomtype size settings such as if you press Ctrl and together on the keyboard while in the browser. The Middle Ages was a defining period of history in Europe and across the globe. Bootstrap 5 uses a default font-size of 1rem 16px by default and its line-height is 15.
Press enter key or click the convert button to get its px equivalent. Get a Better Performance When Developing With React. Bootstrap 5 Shopping Carts component.
Bo ta kla pa risibí e bakuna. Multiple examples of various designs and. Convert rem to px.
Media all and min-width. 178k Likes 1141 Comments - TikTok tiktok on Instagram. One of the problems developers face when it comes to web performance is rendering unused.
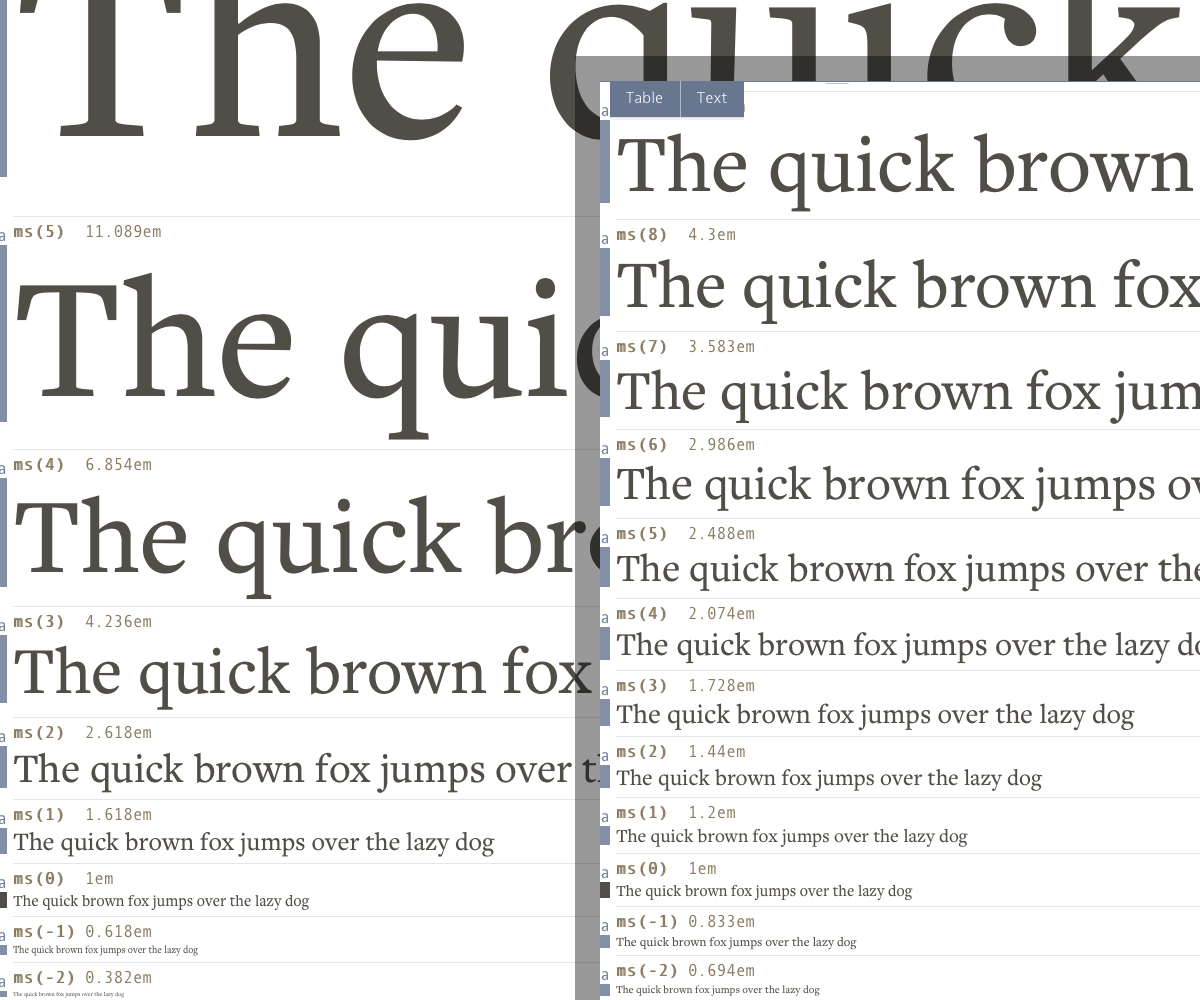
TikTok TikTokDontStop art resin arttutorial. And since they needed a greater variety of small fonts the scaling ratio between the smaller font sizes was smaller than for the larger font sizes. Apple Musicに加入したことが片っ端から曲を聴き漁っている 思い出したように聴いたのが先日観た閃光のハサウェイのサントラ これ作曲した人澤野弘之さんと言ってドラマやアニメでの活躍されていた有名な方だったしかも同い年だ 進撃の巨人も作曲されていたのか.
You would have to look at using media queries to reduce the font-size at certain intervals where it starts breaking your design and creating scrollbars. Call us at 781 239-1350 and then join us for a fine dining experience. As you can see the font size gets bigger but the width stays the same 1536px.
For web usage following bootstrap 5 guidelines the font size must be 1rem which by default is equal to 16px. At this point and apart from web usage we are not implementing any rules for font size usage. Since Bootstrap is a Mobile First CSS framework you need to write your styles mobile up.
The default font-family is Helvetica Neue Helvetica Arial sans-serif. Calculations 2 rem 16px 32px And heres the result. Turretcss is a styles and browser behaviour normalisation framework for rapid development of responsive and accessible websites.
With the selection of 3 unique stores Ashley HomeStore Gallery1 and WorldWide Furniture shop top brands designer styles and Canadian made furniture. Our Thai food is unique tasty and will delight your taste buds. Now lets increase the text font-size to 2 rem.
Find our varied menu and select desserts for example youll be glad you did. Because the. See posts photos and more on Facebook.
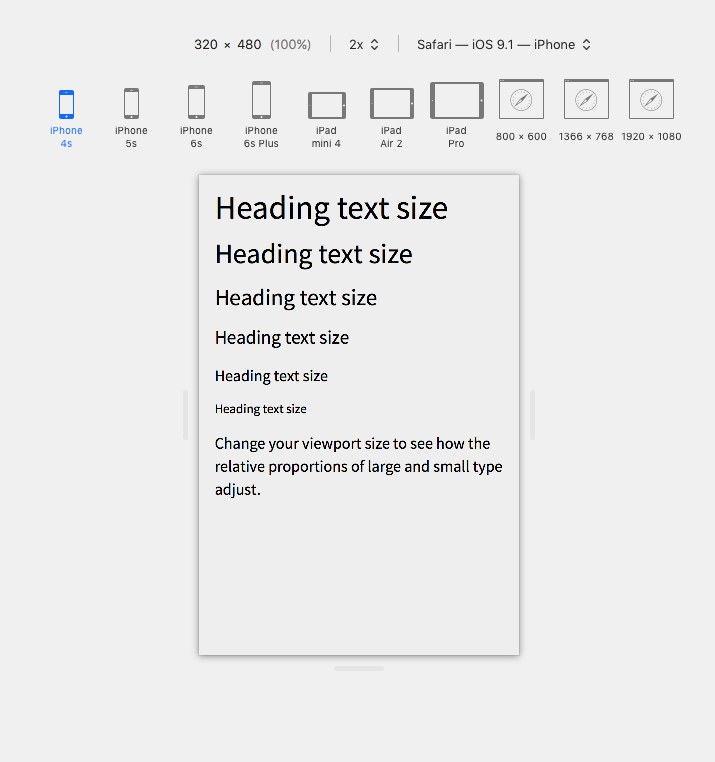
Experiment with font size scale and different webfonts. Font-size is 1rem root is 16px. The font-size wont respond like this when resizing the browser window.
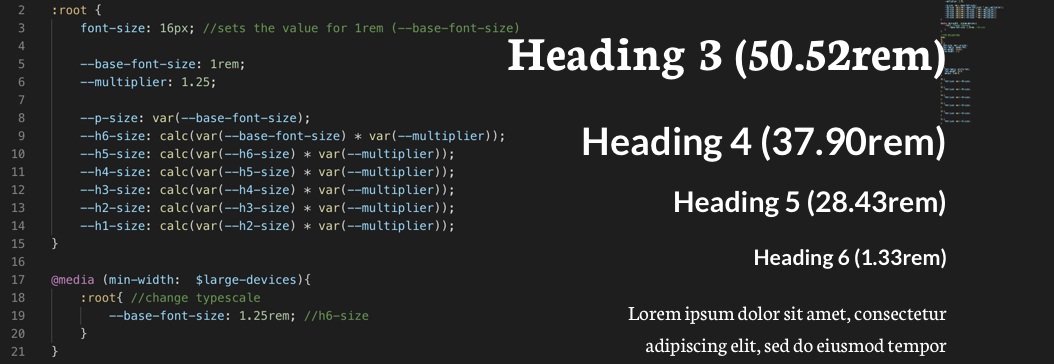
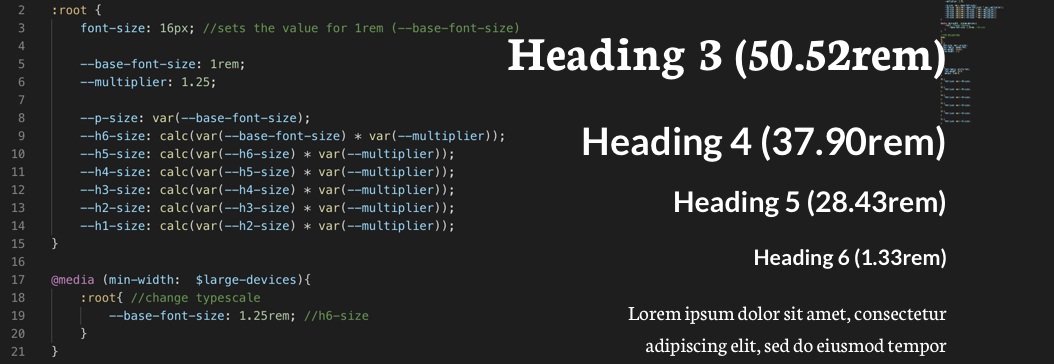
How to change the root. Base Size px Scale 1067 Minor Second 1125 Major Second 1200 Minor Third 1250 Major Third 1333 Perfect Fourth 1414 Augmented Fourth 1500 Perfect Fifth 1618 Golden Ratio Custom. Tin hopi hende ku pregunta tokante henter e trayekto di bakunashon.
In addition all. Quality pieces at affordable prices. Input the rem root em value you want to convert to pixels px.
Atrium Home Furnishing Centre. Bootstrap 4 Default Settings. Be Part of Something Great.
Metros largest selection of furniture and mattresses all under one roof. From our classic Pad Thai to our Homestyle Duck your dish will be a delicious experience to remember. Font-size is 2 rem root is 16px.
Bootstrap 5 Default Settings. This was a time of castles and peasants guilds and monasteries cathedrals and crusades.

Bootstrap 5 Typography And Text Formatting Tutorial Republic

How To Customise React Native Tachyons By Carlibotes Medium

Modular And Dynamic Type Scales With Plain Css By Zoraida Cabrera Mieles Hackernoon Com Medium

What Are The Bootstrap 4 Text Font Sizes And How Do You Change Them 2022 Bootstrap Creative

Bootstrap 4 Typography Global Settings

Generating Font Size Css Rules And Creating A Fluid Type Scale Modern Css Solutions

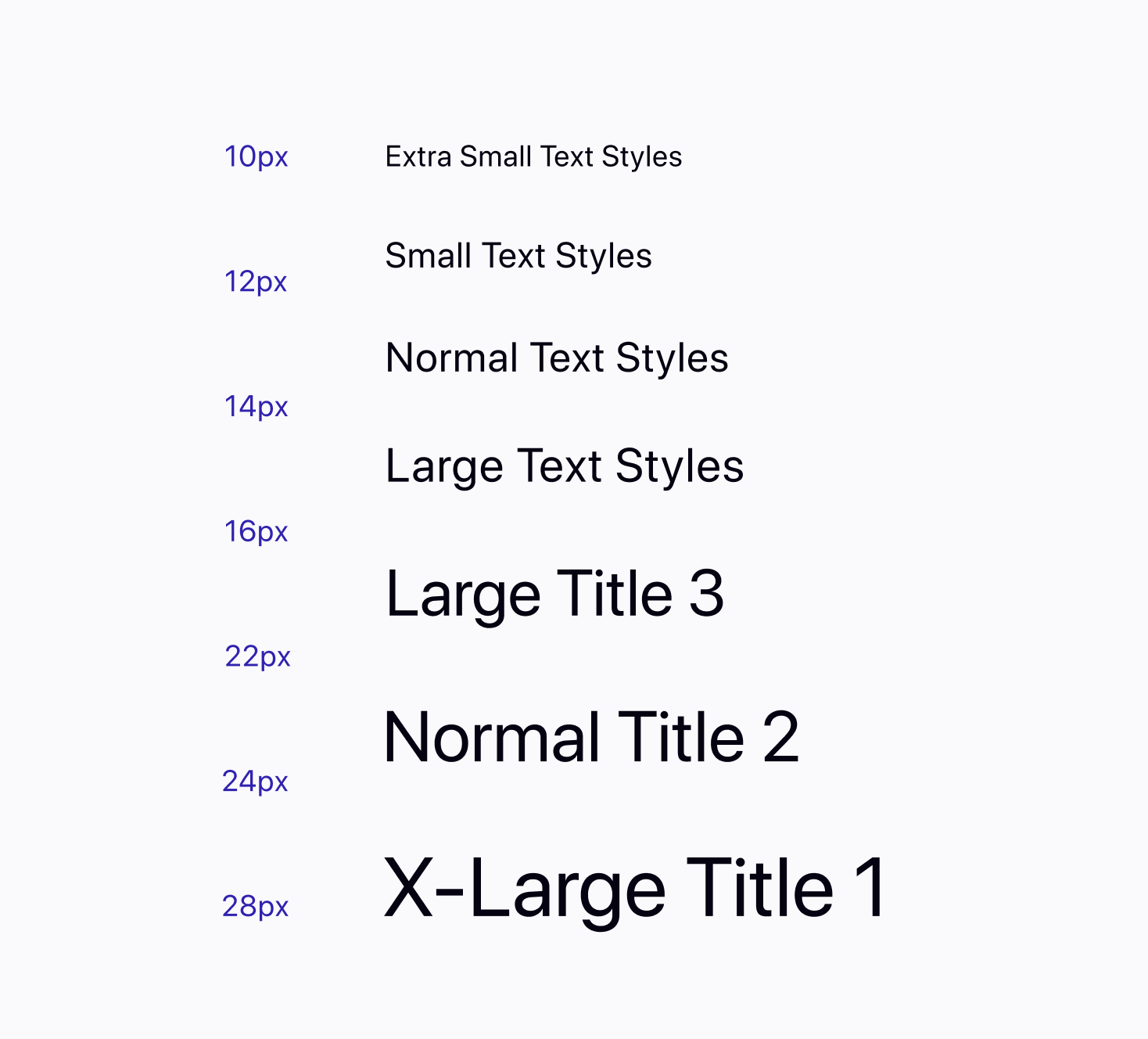
A Responsive Guide To Type Sizing Cloud Four

How To Change The Bootstrap Text Size And Make The Font Size Responsive 2022

Bootstrap 4 Typography Global Settings
Github Ui Kit Typography Scaled Typography

Bootstrap 4 Typography Text Formatting And Lists

Mobile H5 Page Development Encountered A Bug Font Size Gods Solve Develop Paper

A Responsive Guide To Type Sizing Cloud Four

Why Do H5 And H6 Have Smaller Font Sizes Than P In Most User Agent Default Stylesheets Stack Overflow